One of the most common requests from customers we’ve received has been the ability to add custom code to UENI websites. We’re proud to say that this integration is now live for all UENI websites on Plus or Growth plans, so whether you want to add HotJar tracking, Google Analytics, HubSpot, Spotify embeds, live chatbots… It’s all possible now.
Because this is a bit more technical than some other parts of UENI’s offering, we’ve decided to put together this user guide to teach you how to implement it on your UENI website with the least amount of hassle possible.
First, we’ll give you a quick overview of how to add the code. Then we’ll discuss some implementations – we’ll be covering many of the most common widgets and integrations, so odds are you’ll find exactly what you’re looking for. If you’re stuck, don’t forget that you can always get in touch with us through your Business Hub or through email.
Where To Find The Custom Code Option

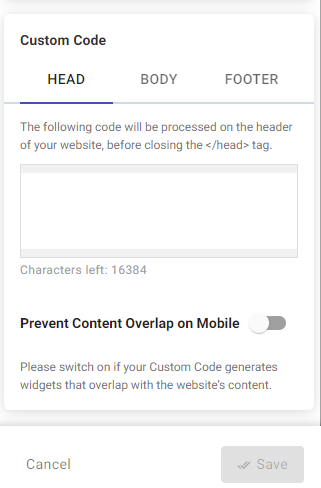
Once you are inside your UENI Editor, head to the Settings section and scroll down to the Custom Code area. You’ll see three different areas where you can implement your custom code – the Head tag, the Body tag, and the Footer tag.
Usually, you will receive instructions on where to implement this code into your website (for Google Analytics, for example, Google will tell you to put the code in the Head), but generally speaking, the Head tag will be for non-visible code that is loaded before the content of your page is loaded, while the body and the footer will be for other types.
Types of Custom Code
Most commonly, the sorts of custom code that you can add to your websites fall into one of these four categories:
Real-time Interactions
These types of Custom code are the ones that allow you to integrate different ways of live interaction with your customers. For example, Facebook Messenger, Freshdesk, and Intercom would all fall into this category.
Visitor Information
These are integrations with third-party tools that allow you to integrate widgets that allow you to collect visitor information. Whether you want to add an inline form, add a subscription for a mailing list, or embed a survey onto your UENI page. Some of the most popular visitor information options are provided by Hubspot, Typeform, and Mailchimp.
Analytics & Tracking
These custom code elements will allow you to have a better understanding of your website’s visitors. Google Analytics is the one you’re most likely to be familiar with, but Hotjar (which offers mouse tracking capabilities) and Mixpanel are also common. The ultimate goal with these elements is to give you more specific insights into what exactly users are doing when they visit your website.
Share More Content
When we say share more content, we mean that these custom code elements are usually aimed at providing integrations that go above and beyond the normal functionality of a website. In other words, if you wanted to add a podcast link for users to directly stream your podcast, a Spotify or Mixcloud embed to share a new piece of music (or a playlist!), or even integrate a live stream directly. All of that additional content falls under the “share more” umbrella.
Examples of Custom Code
Now that you have a better idea of what custom code is, as well as what sorts of things you can do with it, let’s go through some of the most common code usages and how they can appear on your UENI website.
Real-time Interactions: Facebook Messenger
Here, you can see that we’ve added the Facebook Messenger widget to our site. This way the customers can directly chat with our business: either directly through their Facebook account, or as a guest. When you open up the window, you’ll have a couple of sample questions preloaded that you can select, or you can send your own personal message directly.
Here’s how to install the Facebook Messenger code on your UENI website:
- Get the Custom Code from Facebook By following these instructions:
- Go to the Custom Code button and select Body.
- Paste the code that you recieved from Facebook to the Body section
- Turn on the “Prevent Content Overlap on Mobile” toggle.
- We have our UENI buttons positioned in the bottom right corner of mobile displays, by setting this option to on, the UENI widgets enabling this option will remove them, preventing the content overlap with Facebook
- Don’t forget to hit “Save”!
Capturing Visitor Info: Using Typeform
Typeform is a good way to get good custom information from your visitors through feedback forms. On this website, we have put together a quick three-question typeform that loads before they visit the landing page.
Here’s how to install the Typeform code on the UENI website:
- On Typeform, there’s a Share tab on each form.
- Click Share.
- Navigate to the “Embed in webpage section” and choose the kind of embed and get the code
- Go to the Custom Code button and select Footer.
- Paste the code that you received from Typeform into the Footer section
- Remember to click “Save”
Capturing Visitor Info: Using Mailchimp
Mailchimp is one of the most successful email marketing companies. With Mailchimp custom code, you can very easily collect email addresses from your customers to add them to your mailing list and other marketing campaigns.
Here’s how to install the Mailchimp code:
- On the Mailchimp integrations tab, configure the website URL and copy the generated code.
- Go to the Custom Code button and select Head.
- Click Save.
- On Mailchimp, complete the website connection
- On Mailchimp, add a new email capture form to the website
- This can be set up for immediate capture or when a visitor attempts to close the tab
Analytics & Tracking: Facebook Pixel
There’s no screenshots here for the Analytics & Tracking sections because these aren’t usually things that create visible elements on the page. Instead, these elements will enable you to learn more information about your customers.
How to add the Facebook Pixel to your UENI website:
- Follow instructions from Facebook to get the custom code
- Go to the Custom Code section and select Head.
- Paste the code to the Head section
- Click “Save”
Analytics & Tracking: HotJar
HotJar helps our customers understand how visitors behave on their UENI website, what they need, and how they feel. Multiple tools are available in the HotJar suite; the most common is the visitors’ recordings and heatmaps.
How to add HotJar to your UENI website:
- Get the code from the HotJar site configuration process.
- Go to the Custom Code section and select Head.
- Add the code to the Head section
- Click “Save”
Share More: Soundcloud
By embedding SoundCloud, you can embed a music player for your music on your website.
How to Embed Soundcloud:
- On SoundCloud, get the code from the Share options of music or playlist
- Go to the Custom Code section and select Body.
- Paste the code to the Body Section
- Click “Save”