| We have recently launched one of our most-requested features: Custom Colors. You can create your color palette with primary, secondary and accent colors. This opens a new horizon of possibilities when ensuring every part of your site looks exactly how you want it to be: a proper match for your brand. |
| This feature is already available on your UENI Editor; click on the video below to learn how to use it! |
Pick your Template and Color Scheme

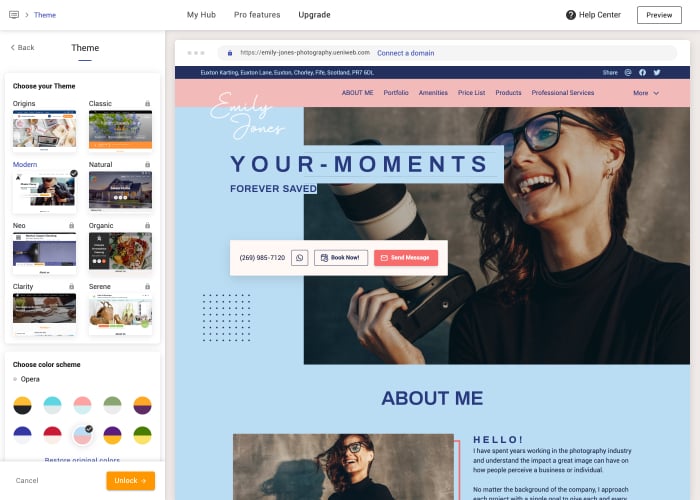
Simply head to the Theme section inside the Editor to customize your own color palette for your templates.
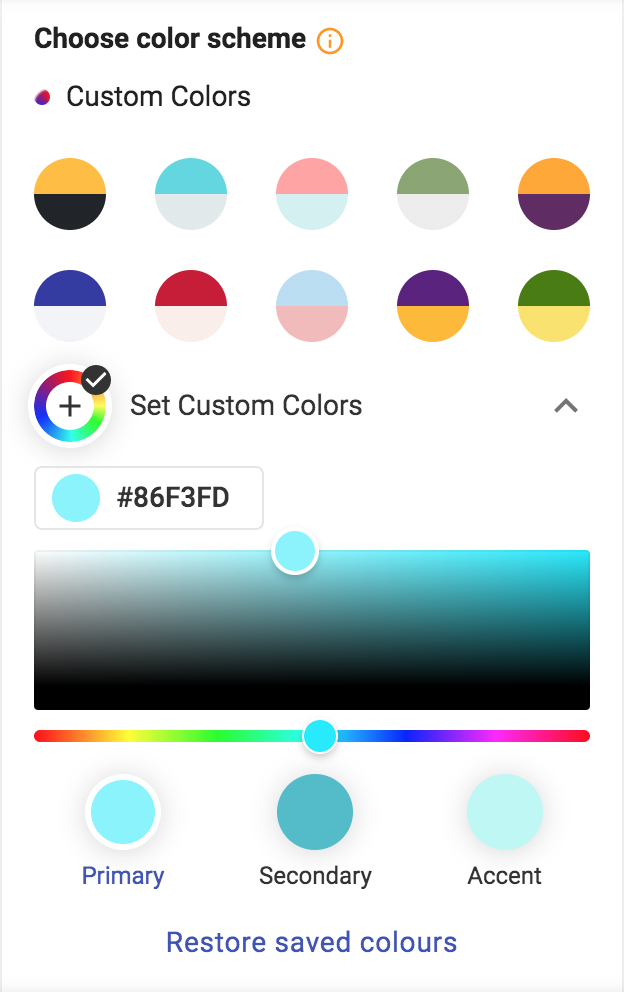
To apply your custom colors, click on Set Custom Colors and select the colors you want to edit – Primary, Secondary, or Accent. Simply navigate your cursor to the color picker to choose the best shades that suit your brand. Notice how the color palette changes in your website preview on the right.
You can also change the Primary, Secondary, or Accent color by typing in the Hex color code of your choice (for example #FFFFFF for white). Once you have selected your desired colors, click on “Save”.
If you want to try different colors, you can always restore your last saved color combination by clicking on “Restore saved colors”.